Infographic by Android Developers at [x]cubelabs
how to do it
This is my effort to help people start Android development.
Wednesday, July 27, 2011
Tuesday, July 5, 2011
Day 5-User Interface
Spinner Tutorial
Spinner is a widget similar to a drop-down list for selecting items.
1.In this tutorial, you'll create a simple spinner widget that displays a list of planets.
2.When one is selected, a toast message will display the selected item.
3. onCreate()
Custom Button
We’ll create an image button with 3 states
This defines a single drawable resource, which will change its image based on the current state
of the button.
3. Open the res/layout/main.xml file and add the Button element:
button state, the image must be applied to the background
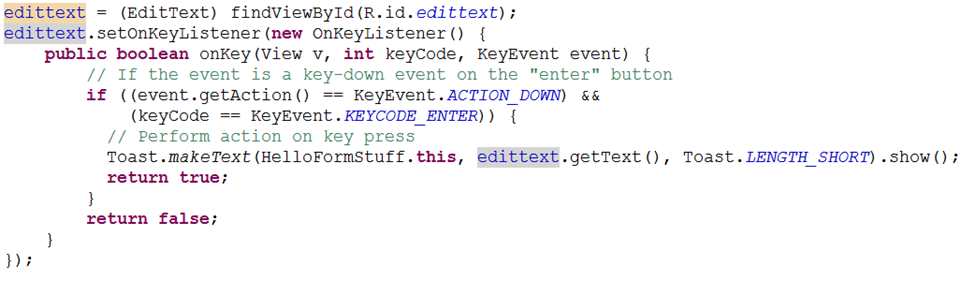
Edit Text
In this section, you will create a text field for user input, using the EditText widget. Once text
has been entered into the field, the "Enter" key will display the text in a toast message.
1. Open the res/layout/main.xml file and add the EditText element (inside the LinearLayout):
2. To do something when the state is changed, add the following code to the end of the
onCreate() method:
Subscribe to:
Comments (Atom)