Setting up Development Environment
Download JDK from here and Install JDK.
Android SDK
In the HelloActivity class the view of the Activity is set from main.xml given below
-AndroidMenifest.xml
System Requirements
Supported OS
- Windows XP (32-bit), Vista (32- or 64-bit), or Windows 7 (32- or 64-bit)
- Mac OS X 10.5.8 or later (x86 only)
- Linux (tested on Ubuntu Linux, Lucid Lynx)
Supported Development Environment (Eclipse IDE based)
1.Eclipse 3.4 (Ganymede) or greater/Eclipse Classic (versions 3.5.1 and higher)
2.JDK 1.5 or 1.6
3.ADT Plugin
To set up the development environment, we need:
1.Java Development Kit (JDK 1.5+, 1.6 is preferable)
2.Eclipse IDE
3.Android SDK
Java Development Kit (JDK)
Download Link: http://www.java.com/en/download/index.jsp
 |
Eclipse IDE
Download Link: http://eclipse.org/downloads/
 |
Download the highlighted version of Eclipse IDE |
Download Link: http://developer.android.com/sdk/index.html
 |
Download and Install the SDK starter package from the table above (Highlighted) |
1. Install available packages to get all SDK platform versions
2. Installation progress
3. ADT Plugin for Eclipse
ADT Plugin:
Android Development Tools (ADT) is a plugin for the Eclipse IDE for
1.extending the capabilities of Eclipse to set up new Android projects
2.creating an application UI
3. adding components based on the Android Framework API
4. debugging your applications using the Android SDK tools
5. exporting signed (or unsigned) APKs in order to distribute your application
We’ll see the 5 points gradually during development
4. Installing the ADT
1.Start Eclipse, then select Help > Install New Software....
2.Click Add, in the top-right corner.
3.In the next window, you'll see a list of the tools to be downloaded. Click Next.
4.Read and accept the license agreements, then click Finish.
5.When the installation completes, restart Eclipse.
5. Set SDK path
1.Start Eclipse, then select Window > Preferences
2.Browse and show the path of Android SDK.
3.Press Apply and OK.
Development Environment Setup is now completed!
------------------------------------------------------------------------------------------
Let’s say “Hello” to the Android World!
Now that our development environment is ready, we’ll build our first Android application.
1.We’ll create an application step by step using the help of IDE and ADT.
2.We’ll then explain application structure and identify the building blocks.
3.We’ll experiment with components and learn to convert our innovative ideas into neat apps.
Steps to Hello, World!
1. Start Eclipse and Go to File>New>Android Project
2. We keep project name “Hello World”
(Since 1970 Ritchie’s book on C programming, programmers always say Hello World first)
3. Build Target “Android1.6”
4. Application name: “Hello World”
5. Package name: com.sentinelbd.hello
6. Initial Activity Name: HelloActivity
7. Min SDK Version: 4
8. Click Finish
Congratulations!
You’ve just created your
first Android application
We’ll explain each input shortly.
Let’s Go Deep…
Created Project has the following structure
Project Structure
-Source (src)
-Generated Class (gen)
-Android 1.6 library
-Assets (assets)
-Resource(res)
-drawable-hdpi
-drawable-ldpi
-drawable-mdpi
-layout
-values
-AndroidMenifest.xml
-default.properties
To run the app in emulator, we have to do the following steps:
1.Create AVD (Android Virtual Device)
2.Create Run Configuration
3.Run the Application
To run the app in device, we have to do the following steps:
1.Install device driver
2.Connect device through USB
3.Create Run Configuration
4.Run the Application
We’ll run the app in emulator for now
1. Create AVD (Android Virtual Device)
Use Android SDK & AVD Manager to create AVD
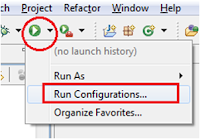
2. Create Run Configuration
1.Create a Run Configuration and
2. Browse and select the project to run
3. Select AVD & Run
Click Run to start AVD/emulator
Result in Emulator
Now its time to analyze how it works
Project Structure…
-Source (src)
We have used only one class here which is an Activity named HalloActivity. We’ll describe about Activity in detail with lifecycle shortly. For now we can consider Activity as Android analogue for the window or dialog in a desktop application. It can load view from xml layout (here main.xml under res/layout folder)
In the HelloActivity class the view of the Activity is set from main.xml given below
-res/layout/main.xml
1.UI Layout can be defined from source code using View or by layout xmls.
2.The layout xml can be generated by visual tool given by ADT
-res/drawable
1.From Android 1.6 to support different screen sizes and screen densities graphic files are kept in 3 different folders drawable-hdpi, drawable-ldpi and drawable-mdpi
2.In our current project, they contain only default icon file with different dimensions to support devices with different screen resolution.
-assets
Holds other static files you wish packaged with the application for deployment onto the device. In this project, we have none
-gen/R.java
-values/strings.xml
-AndroidMenifest.xml
XML file describing the application being built and what components – activities, services, etc. – are being supplied by that application. We'll get to details about it later.
-----------------------------------------------------------------------------------------------------------
Hmm.. No public static void main() ???
Then what is the Entry Point of an Android App?
Instead of main(), Android apps have the 4 essential components which can instantiate and run as needed:
1.Activities
2.Services
3.Broadcast Receivers
4.Content Providers
●
Whenever there's a request that should be handled by a particular component, Android makes sure that
1.the application process of the component is running,
2.starting it if necessary, and
3.that an appropriate instance of the component is available,
4.creating the instance if necessary.
But how a request is made? What is the missing link?
We'll learn this soon
Questions?